1. Float
- Là thuộc tính sử dụng để cố định thành phần của website về 1 phía: trái( left) hay phải( right).- Thường sử dụng trong việc dàn trang, chia cột cho website.
Giá trị:
- Left: Dàn qua trái.
- Right: Dàn qua phải.
- None: Bình thường.
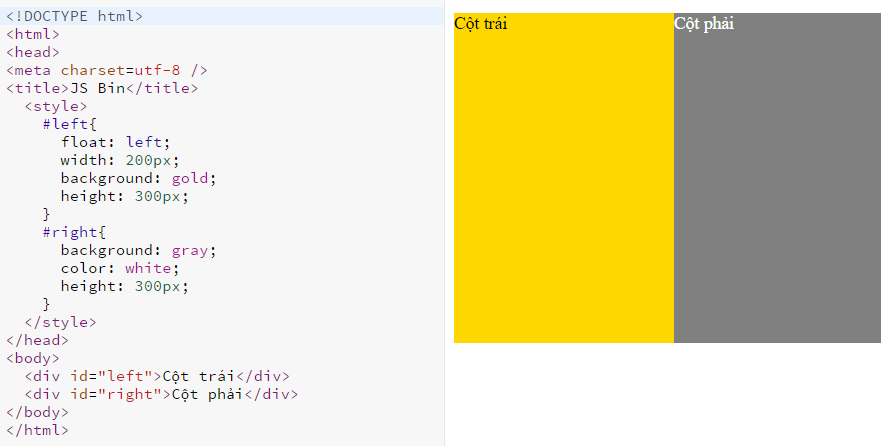
Bài toán: Sử dụng div kết hợp với CSS xây dựng website như hình dưới.
Hướng dẫn:
Xây dựng 2 cặp thẻ div tương ứng với 2 thành phần trong hình. Sử dụng float cho thành phần bên trái tàn sang bên trái. Sau khi làm xong các bạn có thể xem đáp án như trong hình:
2. Clear
- Là thuộc tinh sử dụng cho các thành phần đi cùng các thành phần sử dụng float. Sử dụng để định dạngcách tràn cho thành phần này khi thành phần trước nó đặt float và còn khoảng trống.
- Giá trị:
+ Left: Tràn sang trái.
+ Right: Tràn phải.
+ Both: Không tràn, thường dung để tránh tràn các thành phần trong website.
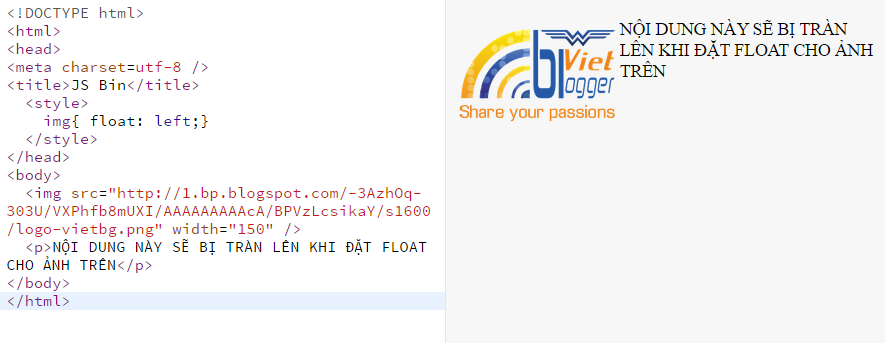
Khi đặt float cho ảnh thì phần bên phải ảnh còn khoảng trống nên các thành phần bên dưới sẽ tràn lên để lấp đầy chỗ trống đó. Để giải quyết vấn đề này chúng ta đặt 1 thành phần vào giữa 2 thành phần trên( giữa thẻ img và thẻ p) sau đó cho thành phần này clear: both.
Ví dụ:
<br class=“clear” />
hoặc
<div class=“clear”></div>
hoặc …
Sau đó sử dụng:
Sau đó sử dụng:
.clear{ clear: both;}
Xem kết quả:
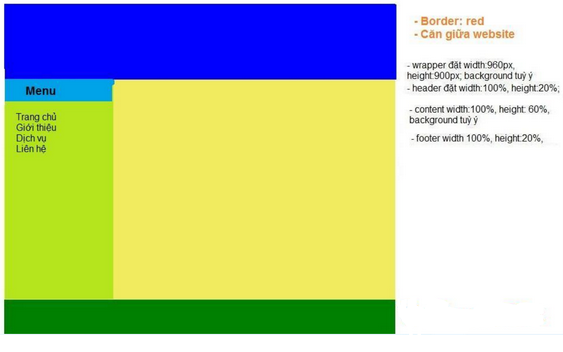
Bài tập: Thiết kế website như hình bên dưới sử dụng css( Không dùng table), với tên các thành phần và kích thước cho trước.



Không có nhận xét nào:
Đăng nhận xét